First Steps
The first thing we have to do is register for an account so we can obtain our API key. The reason this, and many other, APIs require an API key to be used is to control and monitor the usage of their API. Many (most) APIs limit the number of daily requests, the number of records you can request, etc. These can all be tracked under the API key that is passed with each request. Many APIs also have free & premium tiers that either increase the number of requests, or allow access to different methods that are not available free. As such, each API key is unique and should generally not be shared with others (which is why I have used a dummy API in the examples in this guide, which you will replace with your own).
Obtaining Your API Key
On the Petfinder API page, click the link that is indicated in their Getting Started step. From there, either sign in to your account, or sign up for an account.
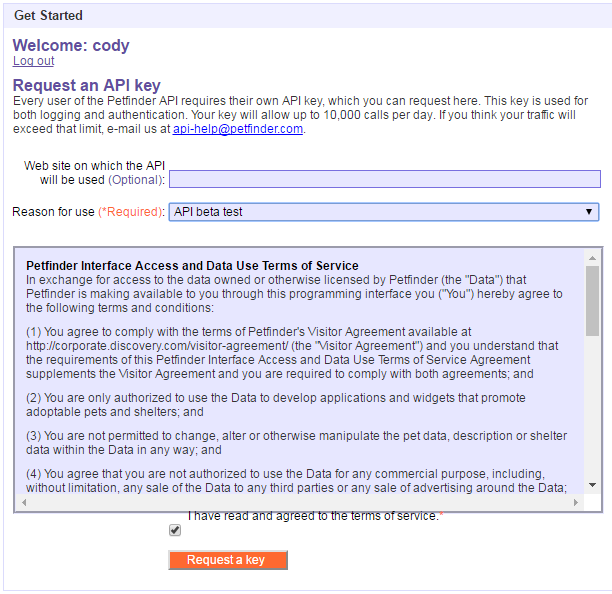
Once you are signed in you will be taken to the following page. Simply fill out the website that will use the API (this is optional) and select a reason (as of now, only API Beta Test is listed, so pick that). Then look over the terms and conditions, check the agreement box and click to request a key.

You will then be greeted with a page that provides you with your API key and your API secret. The API key is the one we are interested in, so make note of it as you will be using it in the upcoming examples.
Note: the API Secret is used for obtaining a special authentication token for the API. However it is only required for one method that the Petfinder API offers and we will not be covering that in this guide.